tailwindcss 4.0 무엇이 달라졌나요?

이 글에서 다루는 내용
Tailwind CSS v4.0은 성능과 유연성을 극대화한 새로운 버전으로, 최신 웹 표준과 개발 흐름에 맞춘 다양한 기능과 개선 사항을 제공합니다. 이 글에서는 업데이트된 주요 내용을 살펴봅니다.
먼저, 완전히 새롭게 설계된 고성능 엔진을 통해 전체 빌드 속도가 최대 5배, 증분 빌드 속도가 100배 이상 향상된 점을 다룹니다. 또한, CSS 레이어, 커스텀 속성(@property), color-mix() 등 최신 CSS 표준을 활용하여 더 간결하고 강력한 스타일링을 지원합니다.
설치 과정은 더욱 간소화되어 의존성을 줄이고, 한 줄의 CSS로 바로 시작할 수 있습니다. 새로운 @starting-style과 not-* 변형, 컨테이너 쿼리 지원, 3D 변환 유틸리티 등 현대적인 웹 디자인을 구현할 수 있는 기능도 포함되었습니다.
이외에도 P3 색상 팔레트, 확장된 그래디언트 API, 동적 유틸리티 값 등 개발자 경험을 크게 개선한 요소들을 소개합니다.
Tailwind CSS v4.0의 모든 변화를 한눈에 파악하고, 실제 프로젝트에 어떻게 활용할 수 있을지 살펴보세요.
tailwindcss 공식 블로그 - Tailwind CSS v4.0
- 새로운 고성능 엔진
- 현대적인 웹 표준과 개발 흐름에 맞춘 생산성
- 간소화된 설치
- vite-plugin-tailwind를 통해 Vite와의 통합이 간소화
- 자동 콘텐츠 감지
- 내장 import 지원
- CSS에서 configuration 가능
- 모든 디자인 토큰을 기본적으로 CSS 변수로 노출
- 동적 유틸리티 값과 유연한 변형
- 현대화된 P3 색상 팔레트
- 컨테이너 쿼리 지원
- 새로운 3D 트랜스폼 유틸리티
- 확장된 그라디언트 API
- @starting-style support
- not-* variant
- 새로운 유틸리티와 변형들
새로운 고성능 엔진
Tailwind CSS v4.0의 엔진은 프레임워크를 완전히 재설계한 수준으로 아키텍처와 속도를 개선했다고 합니다.
공식 벤치마크 결과를 보면, 전체 빌드는 약 3.5배 빠르고, 증분 빌드는 약 8배 이상 더 빠르다고 합니다. 특히, 새로운 CSS를 컴파일할 필요가 없는 증분 빌드의 경우, 속도가 182배 이상 빨라져 마이크로초 단위로 완료됩니다. 이는 실질적으로 작업 흐름에 큰 영향을 줄 수 있는 부분입니다.
예를 들어, 이전 버전(3.4)과 비교했을 때의 빌드 시간 데이터는 다음과 같습니다.
| 유형 | v3.4 | v4.0 | 개선 비율 |
|---|---|---|---|
| 전체 빌드 | 378ms | 100ms | 3.78x |
| 새로운 CSS 포함 증분 빌드 | 44ms | 5ms | 8.8x |
| 새로운 CSS 없는 증분 빌드 | 35ms | 192µs | 182x |
이처럼 증분 빌드에서의 성능 향상이 특히 눈에 띄는데, 실무에서는 이미 사용 중인 클래스(flex, col-span-2, font-bold 등)를 재사용하는 일이 빈번하므로, 이 개선이 체감되기 쉬울 것입니다.
💡 Tailwind CSS Build는 어떻게 이루어지는지 간단하게 알아볼까요
- 소스 코드 스캔 → 프로젝트에서 사용된 클래스를 식별.
- 필터링 → 사용된 클래스만 추출.
- CSS 생성 → Tailwind 설정에 따라 CSS를 동적으로 생성.
- 최적화 (옵션) → 불필요한 CSS 제거 및 압축.
💡 증분 빌드(Incremental Build)란?
프로젝트의 전체 코드를 다시 컴파일하지 않고, 변경된 부분만 감지하여 필요한 부분만 업데이트하는 방식의 빌드 프로세스를 의미합니다.
Tailwind CSS에서 증분 빌드는 다음과 같은 맥락에서 사용됩니다.
- 새로운 CSS가 추가된 경우: 기존 CSS에 새로운 유틸리티 클래스가 필요하면 해당 클래스만 새로 생성합니다.
- 새로운 CSS가 없는 경우: 이미 생성된 CSS를 그대로 사용하며, 컴파일 과정이 거의 필요 없습니다.
이 방식은 특히 실시간 개발 환경(예: dev server)에서 유용합니다. 파일을 저장할 때마다 전체를 다시 빌드하지 않고, 변경 사항만 반영하므로 속도가 매우 빠릅니다.
현대적인 웹 표준과 개발 흐름에 맞춘 생산성
Tailwind CSS 4.0은 더 이상 Internet Explorer 11을 지원하지 않습니다. 그 대신, 최신 브라우저 환경에 최적화된 코드베이스를 채택해 불필요한 복잡성을 줄이고 성능을 높였습니다. 주요 목표는 현대적인 웹 표준과 개발 흐름에 맞춘 생산성을 제공합니다.
Internet Explorer 11 지원 중단
- Tailwind CSS 3.x까지는 IE11 호환성을 유지하기 위해 코드 크기가 늘어나고, 일부 최신 기능의 활용이 제한적이었습니다.
- 4.0에서는 IE11 지원을 제거하여, 더 가볍고 성능이 뛰어난 코드를 생성합니다.
최신 브라우저에 맞춘 최적화
- Tailwind CSS 4.0은 최신 CSS 표준 및 브라우저 기능을 적극 활용합니다.
- 예를 들어, 컨테이너 쿼리와 같은 최신 CSS 기능을 지원하며, 이로 인해 더욱 강력하고 유연한 스타일링이 가능해졌습니다.
- 최신 CSS 기능을 사용할 수 있어, 기존에는 복잡했던 스타일링 작업을 단순화할 수 있습니다.
구형 브라우저 폴리필 제거
- 프로젝트가 주로 최신 브라우저에서 작동한다면, 추가적인 폴리필(polyfill)이나 하위 호환성을 고려하지 않아도 됩니다.
- 빌드 파일 크기를 감소시킴으로써 로드 속도가 개선됩니다.
- 결과적으로 더 간결한 설정과 코드로 작업할 수 있습니다.
최신 CSS 기능 지원
@layer theme, base, components, utilities;
@layer utilities {
.mx-6 {
margin-inline: calc(var(--spacing) * 6);
}
.bg-blue-500\/50 {
background-color: color-mix(
in oklab,
var(--color-blue-500) 50%,
transparent
);
}
}
@property --tw-gradient-from {
syntax: "<color>";
inherits: false;
initial-value: #0000;
}
1. Native Cascade Layers**
CSS의 캐스케이드 레이어(@layer) 기능은 스타일 규칙 간의 우선순위를 세부적으로 제어할 수 있도록 합니다.
@layer base {
h1 {
font-size: 2rem;
color: black;
}
}
@layer utilities {
.text-blue {
color: blue;
}
}
/**
HTML에서 <h1 class="text-blue">Hello</h1>라고 작성하면 utilities 레이어의 스타일이 base 레이어를 덮어씁니다.
**/
Tailwind는 기존에도 내부적으로 레이어(base, components, utilities) 구조를 관리했지만, 이번에 CSS의 네이티브 기능을 사용함으로써 표준에 더 가까운 방식으로 작동하게 되었습니다.
2. Registered Custom Properties
CSS **커스텀 프로퍼티(@property)**를 등록하여 동적 스타일링과 성능을 개선합니다.
@property --tw-gradient-from {
syntax: "<color>";
inherits: false;
initial-value: #0000;
}
/**
@property를 사용해 --tw-gradient-from이라는 커스텀 프로퍼티를 등록합니다.
*/
@keyframes gradientShift {
from {
--tw-gradient-from: #ff0000;
}
to {
--tw-gradient-from: #0000ff;
}
}
div {
animation: gradientShift 3s infinite alternate;
background: linear-gradient(to right, var(--tw-gradient-from), #ffffff);
}
/**
위 코드에서 --tw-gradient-from 값을 애니메이션으로 변경하며, 그라디언트 색상을 동적으로 조정합니다.
*/
3. color-mix()
CSS 색상 혼합 함수로, 두 가지 색상을 특정 비율로 혼합할 수 있습니다.
.bg-blue-50 {
background-color: color-mix(in oklab, blue 50%, white);
}
.bg-gray-80 {
background-color: color-mix(in oklab, gray 80%, black);
}
4. Logical Properties
CSS의 논리적 속성(예: margin-inline, padding-block)을 사용하여 양방향(Bi-Directional, RTL/LTR) 레이아웃을 간소화합니다.
예를 들어, 다국어 지원을 위해 양방향(Bi-Directional) 텍스트 레이아웃을 설정하는 경우, margin-inline-start와 같은 논리적 속성을 사용하면, 별도의 CSS 추가 없이 RTL/LTR 모두에서 제대로 작동하는 스타일을 작성할 수 있습니다.
.card {
margin-inline: 1rem; /* 왼쪽/오른쪽 여백 */
padding-block: 2rem; /* 위/아래 여백 */
}
.card-rtl {
direction: rtl; /* 오른쪽에서 왼쪽(RTL) 텍스트 방향 설정 */
margin-inline-end: 2rem; /* 오른쪽 여백 추가 */
}
간소화된 설치
4.0 버전에서 설정 프로세스를 대폭 간소화하여, 단계 수를 줄이고 많은 보일러플레이트를 제거했습니다.
- Tailwind CSS 설치
npm i tailwindcss @tailwindcss/postcss;
- PostCSS 플러그인 추가
export default {
plugins: ["@tailwindcss/postcss"],
};
- Tailwind를 CSS 파일에 가져오기
@import "tailwindcss";
- 간단한 CSS 설정: @tailwind 디렉티브 대신 @import "tailwindcss" 한 줄만 추가하면 바로 시작 가능.
- 제로 설정: 템플릿 파일 경로 등의 설정 없이도 프레임워크를 바로 사용할 수 있음.
- 외부 플러그인 불필요: 벤더 프리픽스와 최신 문법 변환은 내부적으로 Lightning CSS를 사용해 자동 처리.
vite-plugin-tailwind를 통해 Vite와의 통합이 간소화
공식 vite-plugin-tailwind 플러그인을 통해 Vite와의 통합이 간소화되었습니다.
import { defineConfig } from "vite";
import tailwindcss from "@tailwindcss/vite";
export default defineConfig({
plugins: [
tailwindcss(),
],
});
차이점 (이전 버전 대비)
- 이전 버전:
- Vite와 통합하려면 PostCSS 설정 파일을 수동으로 작성해야 했음.
- 별도의 설정이 필요해 초기 설정이 다소 번거로움.
- 현행 버전(4.0):
- 플러그인을 �설치하고 Vite 설정에 추가하는 것만으로 Tailwind CSS를 사용할 수 있음.
- 핫 리로드 및 Vite의 최적화 기능을 자동으로 활용 가능.
자동 콘텐츠 감지
Tailwind CSS 4.0의 Automatic Content Detection은 템플릿 파일의 경로를 수동으로 설정해야 했던 기존 방식에서 벗어나, 자동으로 콘텐츠를 감지하는 기능을 도입했습니다.
휴리스틱 탐지
// 이전 방식
content: ['./src/**/*.{html,js,jsx,ts,tsx}']
- Tailwind CSS는 **휴리스틱(heuristics)**을 사용하여 템플릿 파일과 리소스를 자동으로 탐지합니다.
- 개발자가 별도로 content 배열을 설정하지 않아도, Tailwind가 적절한 파일들을 스캔하여 필요한 클래스를 감지합니다.
.gitignore 파일 기반 필터링
- .gitignore에 포함된 파일과 디렉토리는 자동으로 스캔에서 제외됩니다.
- 예: /node_modules, /coverage, /.next/, /build 등.
- 이를 통해 불필요한 디렉토리와 파일 스캔으로 인한 성능 저하를 방지합니다.
바이너리 파일 자동 제외
이미지, 동영상, .zip 파일과 같은 바이너리 파일 확장자는 자동으로 스캔 대상에서 제외됩니다.
@source 디��렉티브
기본적으로 제외된 소스를 명시적으로 포함하려면, CSS 파일에서 @source 디렉티브를 사용할 수 있습니다.
@import "tailwindcss";
@source "../node_modules/@my-company/ui-lib";
내장 import 지원
Tailwind CSS 4.0에서는 내장 import 지원이 도입되어, CSS 파일을 @import 디렉티브로 포함하는 기능이 기본 제공됩니다.
이전에는 이를 처리하기 위해 별도의 플러그인(PostCSS Import)을 설치하고 설정해야 했지만, 이제 추가 도구 없이도 바로 사용할 수 있습니다.
이전 버전 (Tailwind CSS 3.x까지)
- @import를 사용하려면 postcss-import와 같은 외부 플러그인을 설치해야 했습니다.
- 플러그인 설정은 postcss.config.js에서 별도로 정의해야 했습니다.
export default {
plugins: [
"postcss-import",
"@tailwindcss/postcss",
],
};
현재 버전 (Tailwind CSS 4.0)
- postcss-import 없이도 @import 디렉티브로 다른 CSS 파일을 포함할 수 있습니다.
- Tailwind CSS 엔진에 직접 통합되어 성능이 더욱 최적화되었습니다.
/* main.css */
@import "tailwindcss";
@import "./components/button.css";
@import "./components/card.css";
CSS에서 configuration 가능
기존의 JavaScript 기반 설정 파일(tailwind.config.js) 대신 CSS에서 직접 설정을 정의할 수 있도록 변경되었습니다.
이전 버전 (Tailwind CSS 3.x까지)
모든 설정은 tailwind.config.js에서 JavaScript 형식으로 작성.
module.exports = {
theme: {
colors: { ... },
screens: { ... },
},
};
현재 버전 (Tailwind CSS 4.0)
CSS에서 직접 설정하며, CSS-first 접근 방식을 도입.
@import "tailwindcss";
@theme {
--font-display: "Satoshi", "sans-serif";
--breakpoint-3xl: 1920px;
--color-avocado-100: oklch(0.99 0 0);
--color-avocado-200: oklch(0.98 0.04 113.22);
--color-avocado-300: oklch(0.94 0.11 115.03);
--color-avocado-400: oklch(0.92 0.19 114.08);
--color-avocado-500: oklch(0.84 0.18 117.33);
--color-avocado-600: oklch(0.53 0.12 118.34);
--ease-fluid: cubic-bezier(0.3, 0, 0, 1);
--ease-snappy: cubic-bezier(0.2, 0, 0, 1);
/* ... */
}
모든 디자인 토큰을 기본적으로 CSS 변수로 노출
CSS theme variables 기능은 모든 디자인 토큰을 기본적으로 CSS 변수로 노출하여, 런타임에 CSS만으로 필요한 값을 참조할 수 있도록 합니다.
디자인 토큰을 CSS 변수로 노출
- Tailwind CSS에서 정의한 디자인 토큰(색상, 폰트, 브레이크포인트 등)을 CSS 변수로 자동 생�성합니다.
- 생성된 변수는 :root에서 정의되며, 프로젝트 전반에서 재사용 가능합니다.
자동 생성된 CSS 변수
아래는 @theme 디렉티브로 설정한 예제에서 생성된 변수
:root {
--font-display: "Satoshi", "sans-serif";
--breakpoint-3xl: 1920px;
--color-avocado-100: oklch(0.99 0 0);
--color-avocado-200: oklch(0.98 0.04 113.22);
--color-avocado-300: oklch(0.94 0.11 115.03);
--color-avocado-400: oklch(0.92 0.19 114.08);
--color-avocado-500: oklch(0.84 0.18 117.33);
--color-avocado-600: oklch(0.53 0.12 118.34);
--ease-fluid: cubic-bezier(0.3, 0, 0, 1);
--ease-snappy: cubic-bezier(0.2, 0, 0, 1);
}
런타임에서 참조 가능
CSS 변수로 제공되기 때문에 런타임에 style 속성이나 다른 CSS에서 바로 참조할 수 있습니다.
background-color: var(--color-avocado-100);
animation-timing-function: var(--ease-snappy);
애니메이션에 활용 가능
생성된 변수를 Motion과 같은 애니메이션 라이브러리에서 사용하여 동적으로 스타일을 변경할 수 있습니다.
import { motion } from "framer-motion";
const AnimatedBox = () => (
<motion.div
style={{ backgroundColor: "var(--color-avocado-300)" }}
animate={{ backgroundColor: "var(--color-avocado-500)" }}
/>
);
동적 유틸리티 값과 유연한 변형
유틸리티 클래스와 변형(variants)을 더욱 유연하고 직관적으로 사용할 수 있도록 개선되었습니다. 이 기능은 특정 유형의 임의 값(arbitrary values)을 별도 설정 없이 바로 지원하며, 사용성을 크게 향상시킵니다.
임의 값에 대한 기본 지원
Tailwind CSS v4.0에서는 많은 유틸리티 클래스가 별도 설정 없이 특정 유형의 임의 값을 수용합니다.
이전에는 이러한 값을 사용하려면 arbitrary value syntax(e.g., [value])를 사용하거나 설정 파일을 수정해야 했지만, 이제는 기본적으로 사용할 수 있습니다.
<div class="grid grid-cols-15">
<!-- ... -->
</div>
- 이전 버전: grid-cols-15를 사용하려면 tailwind.config.js에서 직접 설정해야 했습니다.
- 현행 버전: grid-cols-15와 같은 값을 바로 사용할 수 있으며, Tailwind가 이를 동적으로 처리합니다.
커스텀 데이터 속성 지원
Tailwind CSS v4.0에서는 커스텀 데이터 속성을 직접 타겟팅하는 유틸리티 클래스를 사용할 수 있습니다. 이전에는 이를 사용하려면 설정 파일에서 variants를 정의해야 했지만, 이제는 별도 설정 없이 동작합니다.
<div data-current class="opacity-75 data-current:opacity-100">
<!-- ... -->
</div>
- data-current 속성이 있을 때만 opacity-100 클래스가 적용됩니다.
- 장점: 커스텀 데이터 속성을 더 간단하고 명확하게 다룰 수 있어, 동적 상태 관리에 적합합니다.
동적 간격(spacing) 유틸리티
Spacing 관련 유틸리티(예: px-, mt-, w-, h-)는 이제 기본 스케일 변수에서 동적으로 값을 계산합니다. 임의 값도 제한 없이 사용할 수 있어, 커스터마이징이 훨씬 유연해졌습니다.
아래는 Tailwind CSS가 생성하는 동적 유틸리티의 CSS 코드입니다.
@layer theme {
:root {
--spacing: 0.25rem; /* 기본 간격 스케일 */
}
}
@layer utilities {
.mt-8 {
margin-top: calc(var(--spacing) * 8);
}
.w-17 {
width: calc(var(--spacing) * 17);
}
.pr-29 {
padding-right: calc(var(--spacing) * 29);
}
}
- 모든 간격 유틸리티는 --spacing 변수를 기반으로 동적으로 계산됩니다.
- 필요 시 --spacing 값을 재정의하여 프로젝트 전반의 간격 값을 일괄 조정할 수도 있습니다.
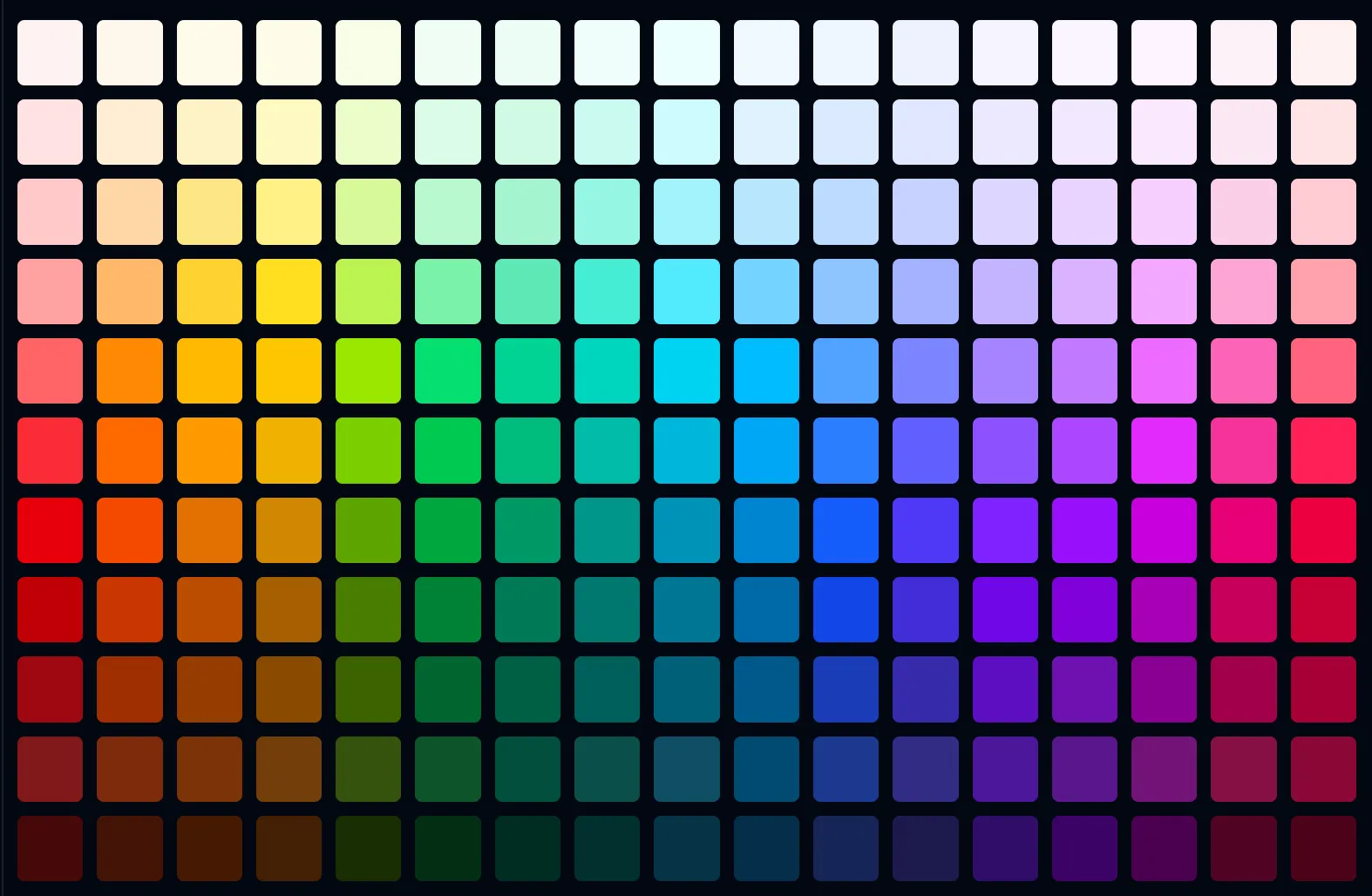
현대화된 P3 색상 팔레트
Modernized P3 Color Palette는 Tailwind CSS 4.0에서 색상 팔레트를 최신화하며 색상 표현의 품질과 생동감을 향상시킨 기능입니다.

색상 표현 방식의 업그레이드
- 기존 **RGB 기반 색상(sRGB)**에서 OKLCH 색상 공간으로 전환되었습니다.
- OKLCH는 사람의 시각적 인식을 기반으로 색상의 밝기(L), 채도(C), 색상(H)을 정의하여 더 넓은 색상 범위를 표현할 수 있습니다.
- 이를 통해 sRGB가 제한되었던 색상에서 더 선명하고 생동감 있는 색상을 사용할 수 있게 되었습니다.
색상 간 균�형 유지
- Tailwind CSS v3의 기본 팔레트와 비교해 색상의 균형은 동일하게 유지하려 노력했습니다.
- 색상이 개선되었지만, 프로젝트를 업그레이드할 때 기존 디자인이 크게 변하지 않도록 배려한 점이 특징입니다.
광색역 디스플레이 활용
- OKLCH를 사용함으로써 P3 색상 공간을 지원하는 최신 디스플레이에서 색상이 더욱 돋보입니다.
- 이를 통해 색상이 더욱 풍부하고 세밀하게 표현됩니다.
컨테이너 쿼리 지원
플러그인을 사용해야 했던 기존 방식과 달리, 이제 기본적으로 컨테이너 쿼리를 지원하며 더욱 유연하고 간결한 방식으로 레이아웃을 정의할 수 있습니다.
💡 컨테이너 쿼리란?
요소의 부모 컨테이너 크기에 따라 CSS 스타일을 다르게 적용하는 기능입니다. 이는 기존의 미디어 쿼리(Media Query)와 유사하지만, 뷰포트 크기가 아니라 컨테이너 크기를 기준으로 스타일을 조정한다는 점에서 차이가 있습니다.
주요 개선 사항
기본 지원
- Tailwind CSS 4.0에서는 별도의 플러그인 없이 컨테이너 쿼리를 사용할 수 있습니다.
- 이전 버전: @tailwindcss/container-queries 플러그인을 설치하고 설정해야만 사용 가능.
- 현재 버전: Tailwind 기본 코어에 포함되어 바로 사용 가능.
@container 디렉티브
- 컨테이너 쿼리를 활성화하려면 부모 요소에 @container 클래스를 추가합니다.
- 자식 요소에서 특정 크기에 따라 스타일을 다르게 적용할 수 있습니다.
<div class="@container">
<div class="grid grid-cols-1 @sm:grid-cols-3 @lg:grid-cols-4">
<!-- ... -->
</div>
</div>
결과: @sm:grid-cols-3은 컨테이너가 작은 크기일 때 3열, @lg:grid-cols-4은 큰 크기일 때 4열로 설정.
@max-와 @min- 지원
- 컨테이너의 최대 너비 또는 최소 너비를 기준으로 스타일을 정의할 수 있습니다.
- 최대 너비: 컨테이너가 md 이하일 때 1열로 변경.
<div class="@container">
<div class="grid grid-cols-3 @max-md:grid-cols-1">
<!-- ... -->
</div>
</div>
- 최소 및 최대 너비 조합: 컨테이너 너비가 md 이상이고 xl 이하일 때 해당 요소 숨김.
<div class="@container">
<div class="flex @min-md:@max-xl:hidden">
<!-- ... -->
</div>
</div>
Container Queries는 Tailwind CSS 4.0에서 기본 기능으로 도입되어, 플러그인 의존성을 제거하고 반응형 레이아웃 설계의 유연성과 효율성을 극대화했습니다. 특히, @min-과 @max- 조합으로 더 세밀한 조건을 정의할 수 있는 점이 돋보입니다.
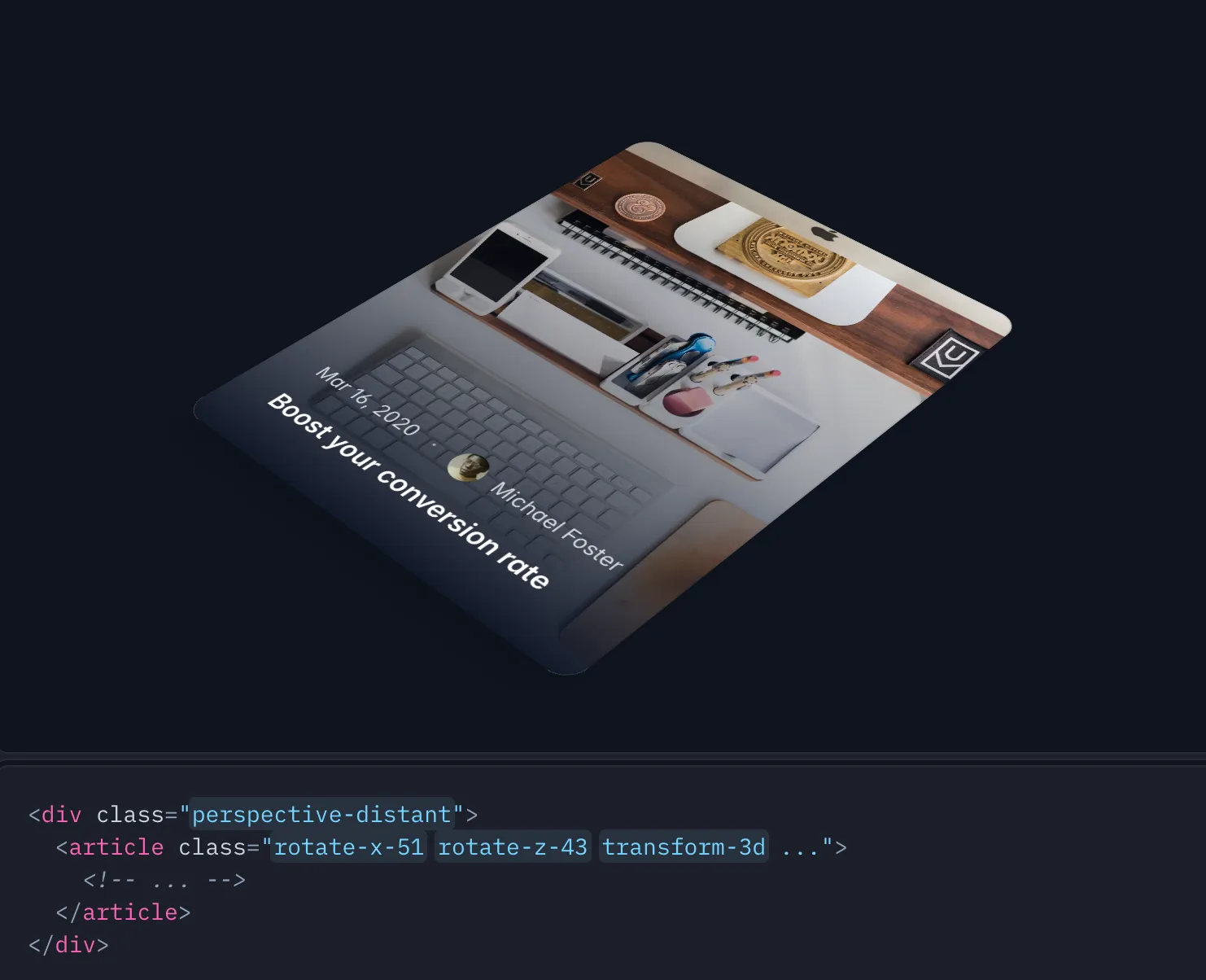
새로운 3D 트랜스폼 유틸리티
Tailwind CSS 4.0에서는 **3D 변환(Transform)**을 지원하는 새로운 유틸리티를 도입하여 HTML 요소를 3D 공간에서 회전, 이동, 크기 조정 등의 스타일링을 적용할 수 있습니다.
3D 변환 지원 유틸리티 추가
- 2D에서만 가능했던 변환(transform) 작업이 이제 3D 공간에서도 가능합니다.
- 새롭게 추가된 유틸리티:
- 회전: rotate-x-, rotate-y-, rotate-z-*
- 이동: translate-z-*
- 크기 조정: scale-z-*
- 원근(perspective): perspective-, perspective-origin-

예제 코드
<div class="perspective-1000">
<div class="rotate-x-30 rotate-y-45 rotate-z-15 transform-3d">
<!-- 3D 회전이 적용된 요소 -->
</div>
</div>
- perspective-1000: 원근감을 설정.
- rotate-x-30: X축 기준으로 30도 회전.
- rotate-y-45: Y축 기준으로 45도 회전.
- rotate-z-15: Z축 기준으로 15도 회전.
<div class="perspective-500">
<div class="translate-z-50 scale-z-110 transform-3d">
<!-- Z축 이동 및 크기 조정이 적용된 요소 -->
</div>
</div>
- perspective-500: 원근 효과를 500px로 설정.
- translate-z-50: Z축 방향으로 50px 이동.
- scale-z-110: Z축 방향으로 110% 크기 조정.
이전 버전과의 차이점
이전 버전: Tailwind CSS 3.x까지는 2D 변환만 가능했으며, X축, Y축 회전이나 Z축 이동과 같은 3D 변환은 직접 CSS를 작성해야 했습니다.
현재 버전(4.0): 3D 변환 유틸리티가 기본 제공되므로, 별도의 CSS 작성 없이 Tailwind의 클래스로 쉽게 구현 가능합니다.
확장된 그라디언트 API
Tailwind CSS 4.0에서는 새로운 그래디언트 기능을 추가하여, 더 복잡하고 세련된 그래디언트를 간단하게 구현할 수 있도록 개선되었습니다. 이를 통해 기존 CSS 작성 없이 더욱 강력한 그래디언트 효과를 Tailwind 유틸리티 클래스로 활용할 수 있습니다.
주요 개선 사항
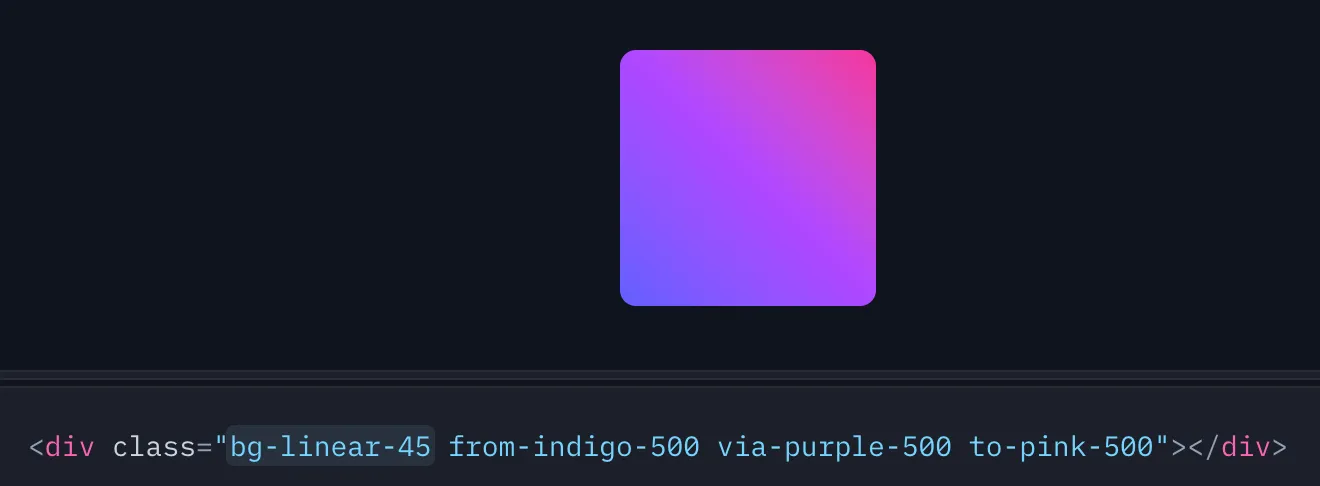
1. 선형 그래디언트 각도 지원

- 선형 그래디언트(bg-linear-*)에 각도를 직접 지정할 수 있습니다.
- 예: bg-linear-45는 45도 각도의 선형 그래디언트를 생성합니다.
<div class="bg-linear-45 from-indigo-500 via-purple-500 to-pink-500"></div>
기존 클래스 bg-gradient-*는 bg-linear-*로 이름이 변경되었습니다.
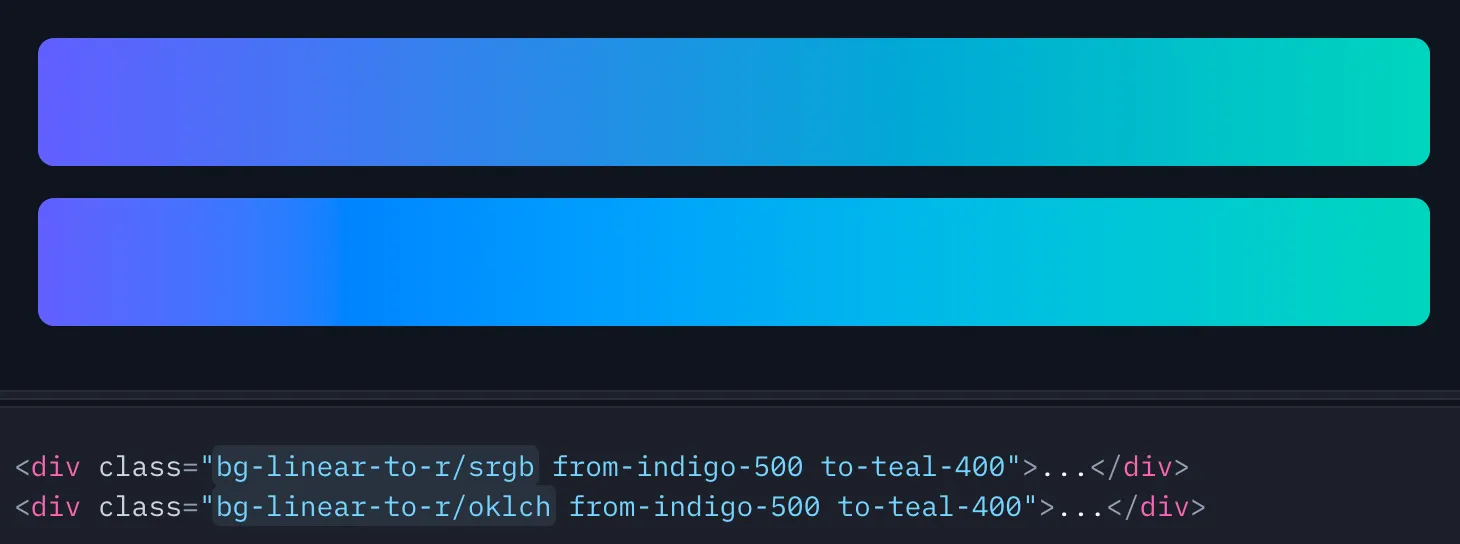
2. 그래디언트 색상 보간 모드

그래디언트의 색상 보간(interpolation) 방식을 지정할 수 있는 수정자(modifier)가 추가되었습니다.
<div class="bg-linear-to-r/srgb from-indigo-500 to-teal-400">...</div>
<div class="bg-linear-to-r/oklch from-indigo-500 to-teal-400">...</div>
- srgb: 기존 sRGB 색상 공간에서 색상 보간.
- oklch: OKLCH 색상 공간에서 보간하여 더 생동감 있는 색상 표현.
기본값: Tailwind CSS 4.0에서는 OKLAB 색상 공간이 기본으로 설정됩니다.
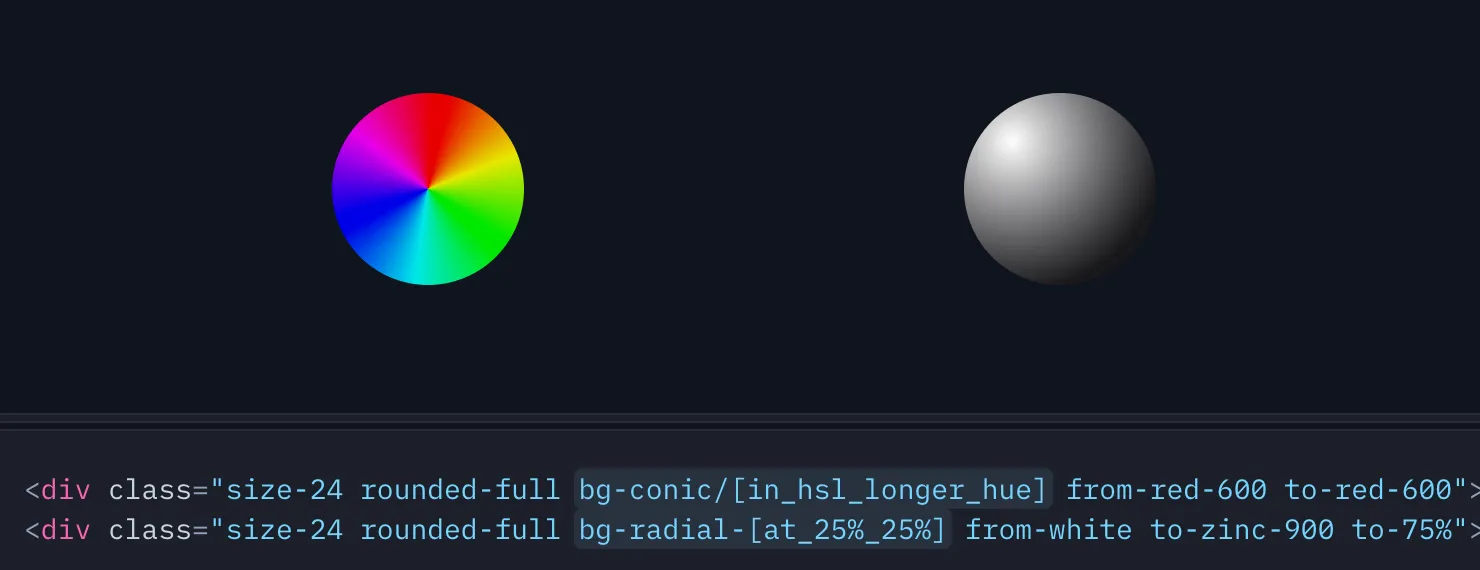
3. 원뿔형(conic) 및 반경(radial) 그래디언트 지원

새롭게 bg-conic-_ 및 bg-radial-_ 클래스가 추가되었습니다.
원뿔형 그래디언트:
<div
class="size-24 rounded-full bg-conic/[in_hsl_longer_hue] from-red-600 to-red-600"
></div>
반경형 그래디언트:
<div
class="size-24 rounded-full bg-radial-[at_25%_25%] from-white to-zinc-900 to-75%"
></div>
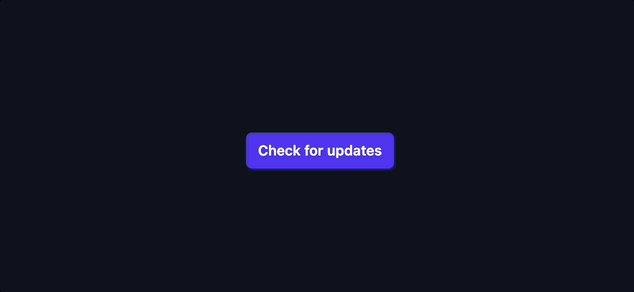
@starting-style 지원
새로운 CSS 기능인 @starting-style을 지원하는 starting: 변형(variant)을 도입하여, JavaScript 없이도 페이지에 처음 표시되는 요소의 애니메이션을 구현할 수 있습니다.
주요 개념
@starting-style이란?
- CSS에서 @starting-style은 요소가 처음 렌더링될 때의 스타일을 정의할 수 있는 새로운 기능입니다.
- 페이지에 요소가 표시되는 순간부터 애니메이션을 트리거할 수 있습니다.
starting: 변형
- Tailwind CSS에서 starting: 변형을 사용하면, @starting-style을 활용해 첫 렌더링 시 애니메이션 효과를 쉽게 정의할 수 있습니다.
- 예: 요소가 처음 보일 때 opacity를 0에서 1로 전환.

<div>
<button popovertarget="my-popover">Check for updates</button>
<div
popover
id="my-popover"
class="transition-discrete starting:open:opacity-0"
>
<!-- 팝오버 내용 -->
</div>
</div>
- starting:open:opacity-0: 팝오버가 처음 열릴 때 opacity를 0으로 시작.
- 이후 transition-discrete에 따라 애니메이션 효과로 opacity가 변경.
브라우저 지원
- @starting-style은 새로운 CSS 기능으로, 현재 대부분의 브라우저에서 완벽히 지원되지 않을 수 있습니다.
- 아직 광범위한 지원이 이루어지지 않았으므로, 필요 시 폴백(fallback) 스타일을 추가하거나 JavaScript를 보완적으로 사용할 것을 권장합니다.
not- Variant*
Tailwind CSS 4.0은 새로운 not-* 변형(variant)을 추가하여 CSS의 :not() 의사 클래스와 미디어 쿼리 및 @supports 조건을 부정할 수 있는 기능을 지원합니다. 이를 통해 특정 조건이 부합하지 않을 때 스타일을 적용하는 유연한 접근 방식을 제공합니다.
<div class="not-hover:opacity-75">
<!-- ... -->
</div>
.not-hover\:opacity-75:not(*:hover) {
opacity: 75%;
}
@media not (hover: hover) {
.not-hover\:opacity-75 {
opacity: 75%;
}
}
미디어 쿼리를 부정하여 특정 환경에서만 스타일을 적용할 수 있습니다.
<div class="not-supports-hanging-punctation:px-4">
<!-- ... -->
</div>
.not-supports-hanging-punctation\:px-4 {
@supports not (hanging-punctation: var(--tw)) {
padding-inline: calc(var(--spacing) * 4);
}
}
새로운 유틸리티와 변형들
Tailwind CSS v4.0에서는 다음과 같은 새로운 유틸리티와 변형이 추가되었습니다.
- 새로운 inset-shadow-_ 및 inset-ring-_ 유틸리티 단일 요소에 최대 4개의 박스 그림자를 쌓을 수 있습니다.
- 새로운 필드 크기 조정(field-sizing) 유틸리티 단 한 줄의 JavaScript도 없이 텍스트 영역을 자동으로 크기 조정할 수 있습니다.
- 새로운 색상 스킴(color-scheme) 유틸리티 다크 모드에서 보기 싫은 밝은 스크롤바를 제거할 수 있습니다.
- 새로운 폰트 스트레치(font-stretch) 유틸리티 다양한 너비를 지원하는 가변 글꼴(variable fonts)을 세밀하게 조정할 수 있습니다.
- 새로운 inert 변형 inert 속성으로 표시된 비상호작용 요소를 스타일링할 수 있습니다.
- 새로운 nth-* 변형 궁극적으로 후회할 수도 있지만, 정말 창의적인 작업이 가능합니다.
- 새로운 in-* 변형 group-*와 유사하지만, 별도의 group 클래스가 필요 없습니다.
- :popover-open 지원 기존 open 변형을 사용하여 열린 팝오버를 타겟팅할 수 있습니다.
- 새로운 자손(descendant) 변형 모든 자손 요소를 스타일링�할 수 있습니다(좋은 점도 있고, 나쁜 점도 있습니다).
모든 기능에 대한 자세한 내용은 관련 문서를 확인하세요.
https://tailwindcss.com/blog/tailwindcss-v4#container-queries