프론트엔드 개발자라면 반드시 알아두어야 할 32가지의 UI 요소

원제: 32 User Interface Elements For UI Designers
번역: Wonkook Lee
지금까지 작성했던 글 중 가장 많은 조회수와 반응을 받았던 글입니다.
부족하지만 많은 관심 가져주셔서 감사합니다. 원본 글 살펴보기

프론트엔드 개발자는 유저 인터페이스(UI)에 대해 그 어떤 개발자보다 잘 이해하고 숙지해야 합니다. 디자이너와 소통하며 그들을 이해하고, 때론 스스로 제품과 서비스의 사용성을 개선하기 위해 우리는 UI 요소들에 대해 배울 필요가 있습니다.
상황과 용도에 따른 32가지의 UI 요소를 잘 정리한 포스트를 번역하여 여러분께 소개해드립니다.
이 포스트는 MARIA DE LA RIVA가 작성한 32 User Interface Elements For UI Designers를 번역한 내용이며, 임의로 첨삭한 부분이 있습니다. 이 점 감안하여 봐주세요.
32 User Interface Elements For UI Designers
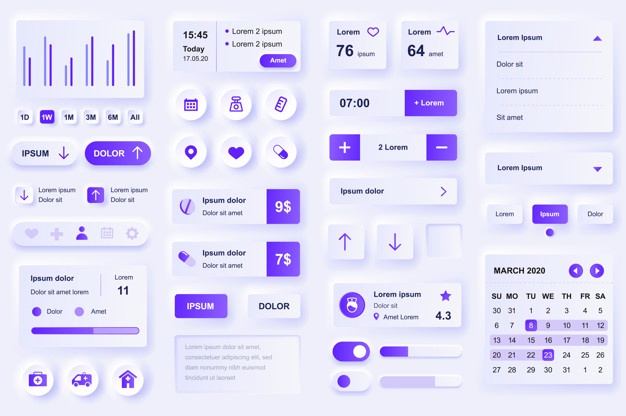
유저 인터페이스(UI)는 우리가 앱과 웹사이트를 만들때 사용하는 요소 중 하나입니다. UI는 버튼, 스크롤바, 메뉴, 체크박스 등 맥락에 맞는 요소를 사용하여 사용자와 화면 간의 상호 작용을 더함으로써 사용자가 더 쉽고 직관적으로 인터페이스를 이용할 수 있도록 돕습니다.
당신은 UI 요소를 사용하�여 제품의 시각적 일관성을 유지함으로써 유저가 고민하지 않고도 쉽게 당신의 제품을 사용할 수 있도록 돕는 유저-친화적인 인터페이스를 만들 수 있게 됩니다.
이번 포스팅에선 보편적으로 사용되는 UI 요소들과 그것을 언제, 왜 써야 하는지 알아보도록 하겠습니다.
유저 인터페이스의 요소들
유저 인터페이스는 보통 아래 네가지 분류에 해당합니다.
1. Input Controls
2. Navigation Components
3. Informational Components
4. Containers
- Input Controls은 유저가 시스템에 정보를 입력할 수 있도록 합니다. 회원 가입, 프로필 관리 등에 사용되는 UI 요소들이 여기에 해당합니다.
- Navigational Components는 유저가 제품 또는 웹사이트에서의 이동을 안내하여 돕습니다. iOS의 탭 바나 안드로이드의 햄버거 메뉴 등이 여기에 해당합니다.
- Informational Components는 유저에게 정보를 제공합니다
- Containers는 관련된 컨텐츠들을 함께 묶어놓는 역할을 합니다.
유저 인터페이스 용어 바로 알기
우리는 많은 시간을 인터페이스에 할애합니다. 우리가 좋아하는 앱과 소프트웨어를 사용하면서 일반적인 UI 요소들에 익숙해져 있습니다. 그렇기에 우리는 새로운 앱과 웹에 들어가도 각 UI 요소들의 의미를 유추하고 쉽게 사용할 수 있게 되었습니다.
UI 요소들에 대해 정확히 짚고 넘어가는 것은 우리가 깔끔하고 심플한 인터페이스를 만들 수 있는데 큰 도움이 될 것입니다. 그럼 가장 많이 사용되는 UI 요소들을 알아봅시다.
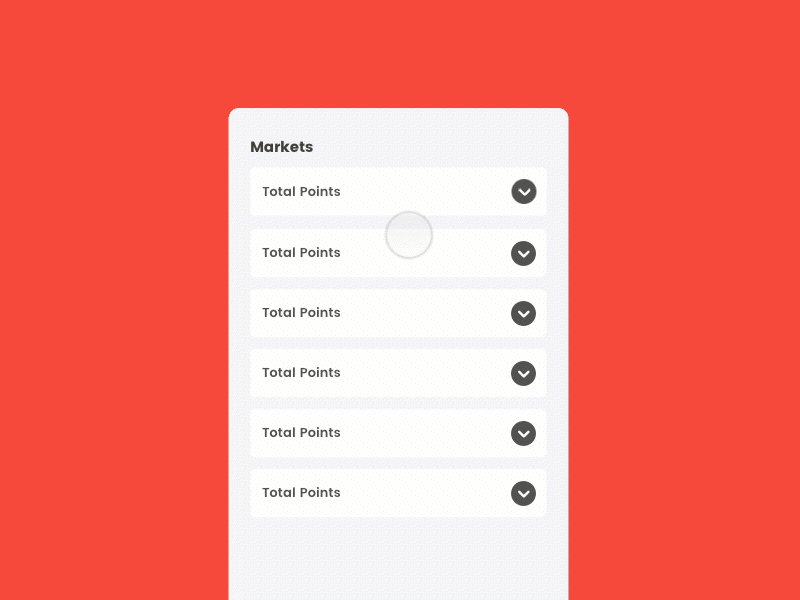
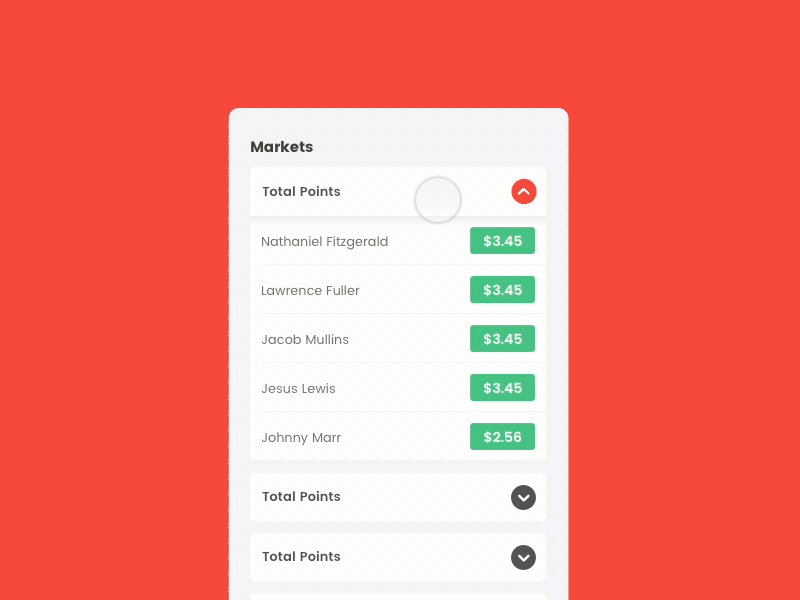
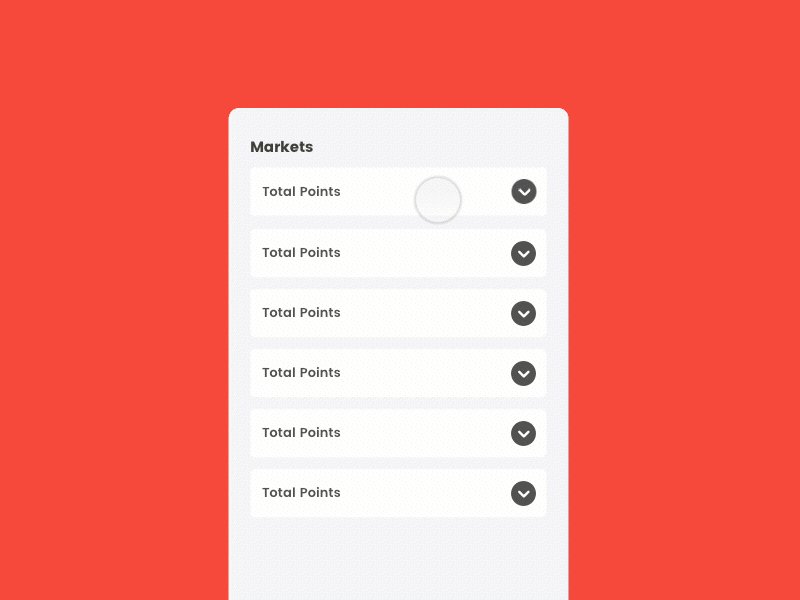
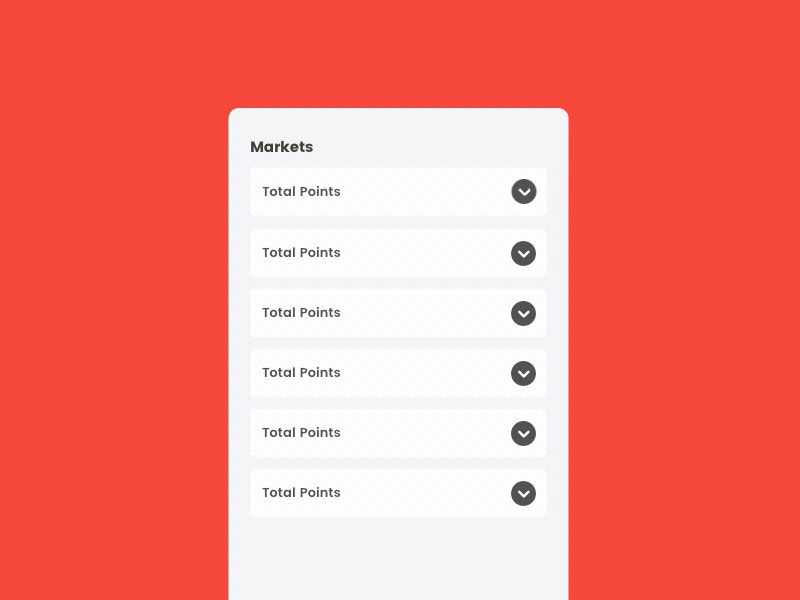
1. 아코디언 (Accordion)
이 UI 요소는 아코디언이라고 불립니다. 유저가 각 섹션을 펼쳐서 컨텐츠를 확인하고, 필요하지 않으면 축소할 수 있는 인터페이스입니다. 많은 양의 정보를 한정된 공간에 담을때 사용합니다.

2. 벤토 메뉴 (Bento Menu)
통칭 벤토(도시락) 메뉴 또는 벤토 박스라고 불리는 이것은 그리드 목록으로 나열되는 메뉴를 의미합니다. 형태와 용처에 따라 벤토, 햄버거, 케밥, 미트볼 등으로 분류되는데, UI 디자이너들이 음식 이름 붙이는 것을 사랑하기 때문에 그렇습니다.

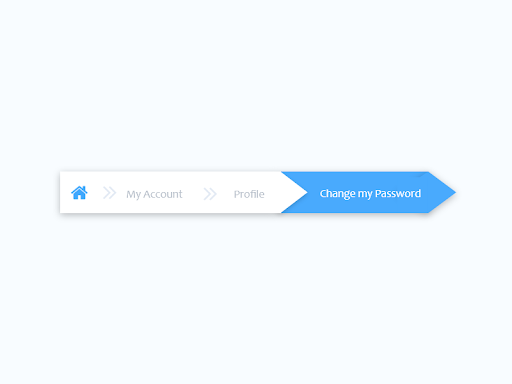
3. 브레드크럼 (Breadcrumb)
브레드크럼이라고 불리는 UI 요소는 유저가 사이트 구조상 어디에 위치하고 있는지 알려줍니다. 역자 주) 헨젤과 그레텔에서 길을 잃지 않기 위해 빵 부스러기를 길에 흘려놓은 것에서 명칭이 유래된 것 같습니다.

4. 버튼 (Button)
특정 형태 안의 라벨을 넣어 표시되는 버튼들은 유저에게 이 버튼을 누름으로써 특정 동작(폼 제출 등)이 수행됨을 알려줍니다.

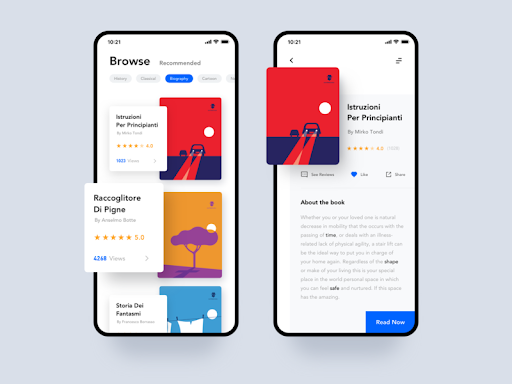
5. 카드 (Card)
요즘들어 특히 인기가 많은 카드형 UI는 작은 사각형 안에 서로 종류의 정보들을 담고 있는 모듈을 의미합니다. 카드는 사용자의 진입점 역할을 하여 사용자가 클릭할 수 있는 다양한 종류의 컨텐츠를 나열하여 표시합니다.
카드는 주어진 공간을 활용할 수 있는 좋은 방법이며, 여러가지 컨텐츠 옵션을 제공하려는 경우 기존의 목록 스크롤 대신 사용할 수 있는 훌륭한 선택입니다.

6. 캐러셀 (Carousel)
캐러셀은 이미지나 카드와 같은 컨텐츠를 쉽게 탐색할 수 있도록 합니다. 캐러셀 UI의 가장 큰 이점은 각각의 컨텐츠들이 한정된 공간에서도 각각 동일한 크기로 보여질 수 있다는 것입니다.
만약 캐러셀 UI를 사용하신다면 Nielsen Norman Group의 가이드라인을 따를 것을 권고합니다.

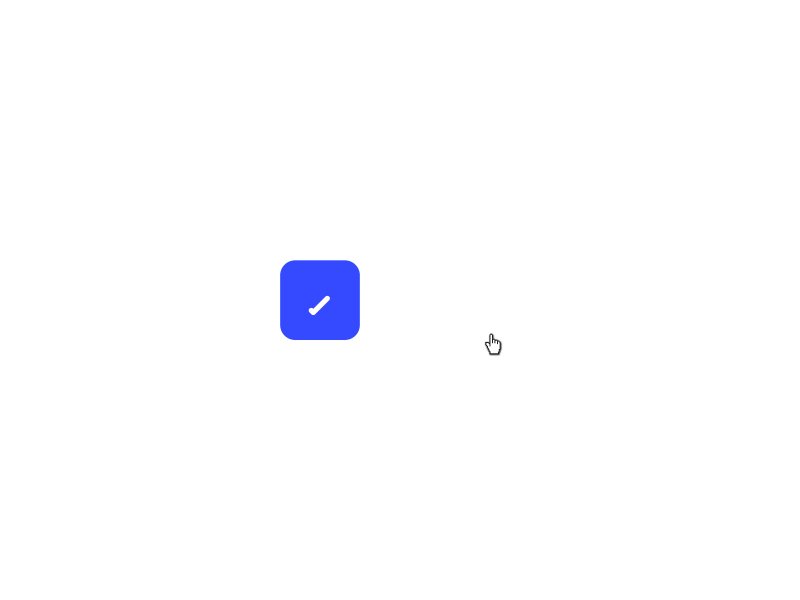
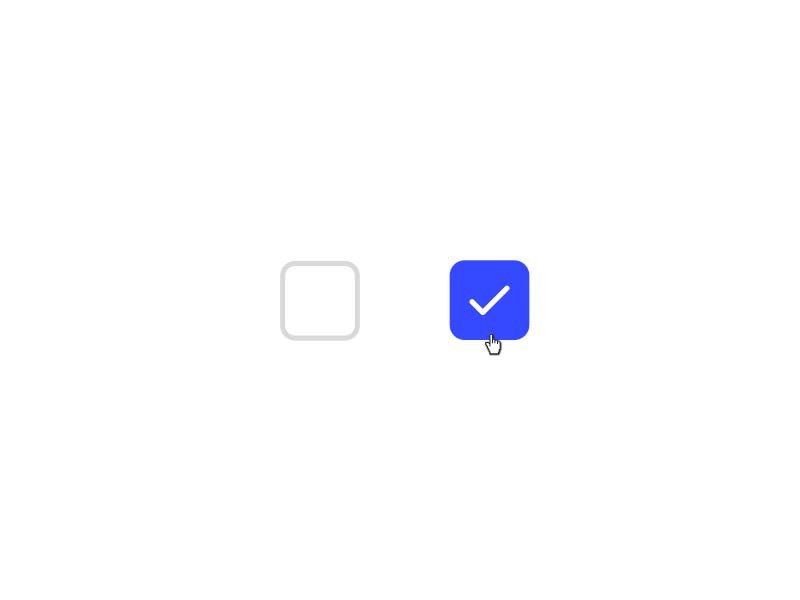
7. 체크박스 (Checkbox)
체크 표시가 되어있거나 되어있지 않은 두가지 상태의 작은 박스 형태로 나타나는 체크박스는 유저가 다양한 옵션을 선택할 때 도움을 줍니다. 이 UI 요소는 양식 및 데이터 베이스 등에 사용됩니다.

8. 코멘트 (Comment)
오늘날 흔히 볼 수 있는 코멘트는 사용자가 시스템에 입력한 내용을 순서대로 표시합니다. 소셜 미디어와 블로그 게시물에서 보여지는 UI입니다.
9. 도너 메뉴 (Döner Menu)
도너 메뉴는 잘 알려진 햄버거 메뉴(Hamburger Menu)의 바리�에이션입니다. 햄버거 메뉴가 같은 길이의 선들이 쌓여진 형태이라면, 도너 메뉴는 다른 길이의 선이 쌓인 형태입니다. 주로 아래로 갈수록 선이 짧아지는 형태로 활용됩니다.
이 UI의 형태는 목록이나 그룹의 필터링을 은유합니다. (역자 주 : 밑으로 내려갈수록 걸러지는 체를 표현한 것 같습니다)

10. 드롭 다운 (Dropdown)
이 논란의 여지가 있는 UI 요소를 사용하면 드롭다운 된 항목들을 선택할 수 있게 됩니다. (역자 주: 항목을 선택하기 위해 일일히 유저가 드롭다운 탭을 열어야 해서 번거롭고, 항목을 바깥에 나열하여 직관적으로 옵션을 파악하게 하는것이 더 좋지 않냐는 의미에서 논란의 여지가 있다고 언급한 것 같습니다)

11. 피드 (Feed)
피드는 사용자의 활동을 시간순으로 표시합니다. 내용은 다양하며 단순한 텍스트에서 이미지, 비디오에 이르기까지 여러가지 종류로 표현됩니다. 트위터를 생각해보시면 이해가 빠를겁니다.
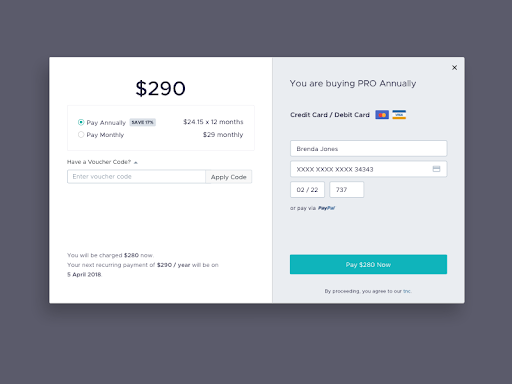
12. 폼 (Form)
폼은 사용자가 시스템에 연관된 정보를 입력하여 제출하기 위한 입력 도구입니다. 물건을 온라인으로 주문할 때 결제 정보와 주소 정보를 입력한 것을 상기해보세요!

13. 햄버거 메뉴 (Hamberger Menu)
이 세 개의 작은 선들이 마치 햄버거를 쌓아놓은 것 같아 햄버거 메뉴라고 불리며, 목록 메뉴를 의미하는 잘 알려진 UI 요소입니다. 앱의 왼쪽 상단 모서리에 흔히 사용되며 일반적으로 메뉴, 탐색 링크가 포함되어 있습니다.

14. 아이콘 (Icon)
아이콘은 사용자에게 직관적으로 정보를 전달하기 위해 사용되는 간단한 이미지를 말합니다. 컨텐츠를 더 잘 전달하는데 도움이 되거나 특정 작업을 실행하고 전달할 수 있습니다.

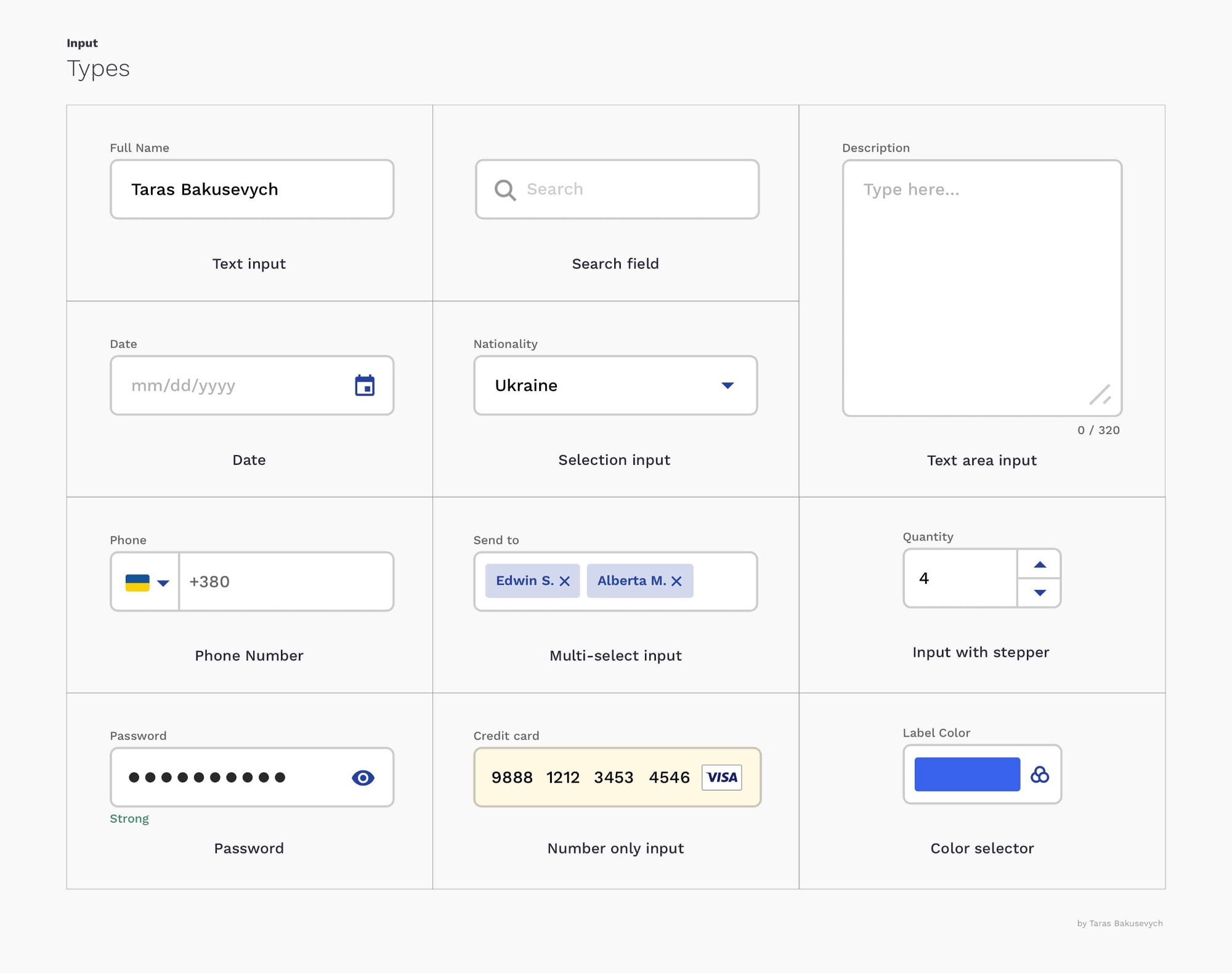
15. 인풋 필드 (Input Field)
인풋 필드는 간단하게 사용자가 문자나 숫자 정보를 작성하여 시스템에 전달하기 위한 도구입니다. 단순히 제출 양식(Form)에만 한정되지 않고 포털의 검색창 등 다양한 인풋 필드가 있습니다.

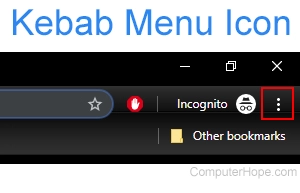
16. 케밥 메뉴 (Kebab Menu)
케밥 메뉴는 점들이 세로로 정렬되어 있는데, 주로 설정 옵션등을 담는데 사용합니다.

17. 로더 (Loader)
로더는 시스템이 백그라운드에서 작업을 완료하고 기다려야 함을 사용자에게 알려주는 UI 요소입니다. 디자이너는 창의력을 발휘해서 다양한 형태로 로더를 표현합니다.

18. 미트볼 메뉴 (Meatballs Menu)
미트볼 UI는 세 개의 수평으로 나열된 점으로 표현됩니다. 미트볼 메뉴를 클릭하면 더 많은 옵션을 볼 수 있음을 의미합니다.

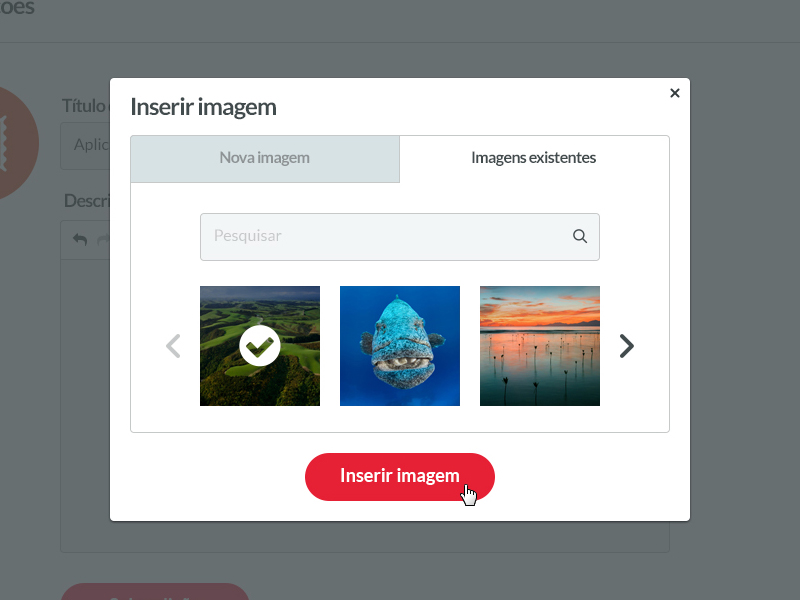
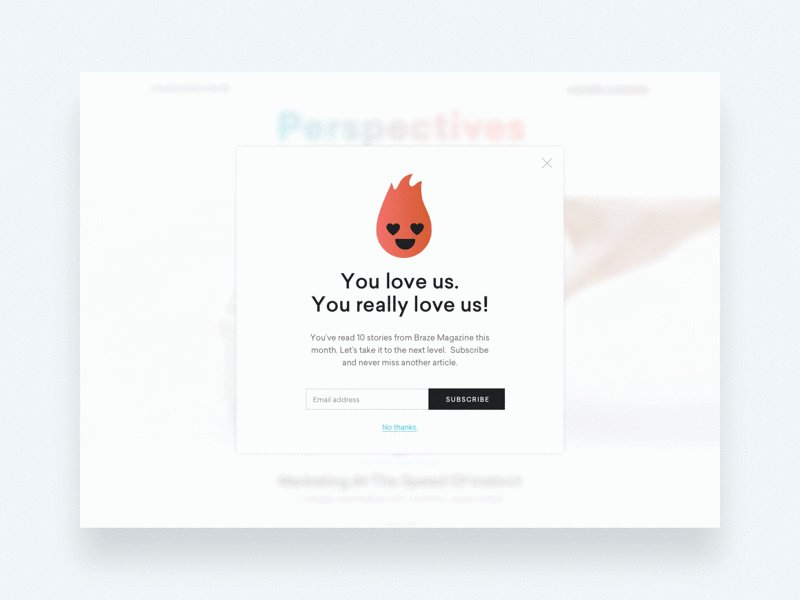
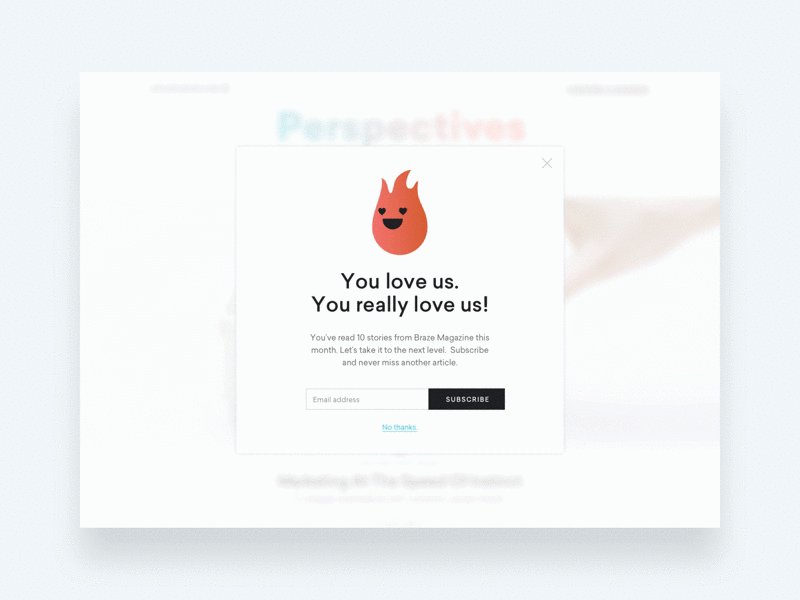
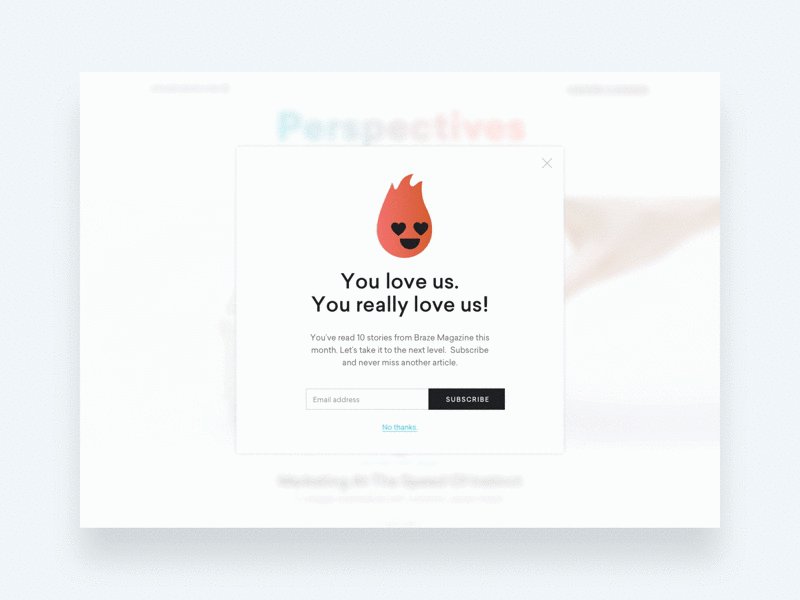
19. 모달 (Modal)
모달은 사용자와 상호작용하거나 특정 정보를 제공하기 위해 컨텐츠나 메세지를 담고있는 작은 박스를 추가적인 레이어로 띄우는 것을 말합니다.
스마트폰에서 무언가를 삭제하려고 할때 정말 지울것인지 한번 더 물어보는 작은 창을 기억해보세요. 그게 모달입니다!

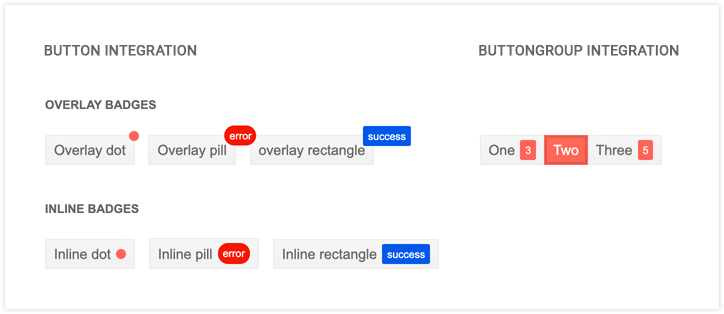
20. 뱃지 (Badge)
오늘날 인터페이스의 모든 곳에서 알림을 나타내는 작은 빨간 점을 찾을 수 있습니다. 이것이 알림 UI이며 뱃지(Badge)라고도 표현합니다. 우리가 확인해야 할 새로운 것이 있음을 알려주는 역할을 합니다.
알림은 우리 게시물을 누군가 좋아했음을 알려주는 것 뿐만 아니라 오류가 발생했거나 프로세스가 성공했음을 알려줄 수도 있습니다.
(역자주 : 원문에선 뱃지가 아니라 알림(Notification)이라고 표현되었으나 설명되는 UI는 흔히 뱃지로 통용되기에 뱃지로 바꾸어 번역하였습니다)

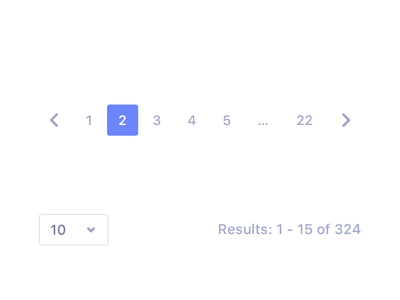
21. 페이지네이션 (Pagenation)
일반적으로 페이지 하단 근처에 있는 페이지네이션은 여러 페이지로 구성된 콘텐츠를 위해 사용됩니다. 페이지네이션을 통해 사용자는 페이지 내에서 자신이 어디에 있는지 알 수 있으며 클릭하여 다른 섹션으로 이동할 수 있습니다.

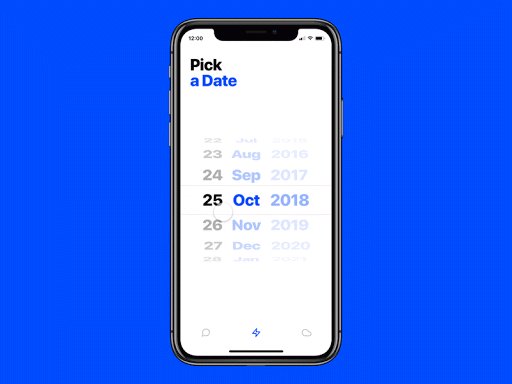
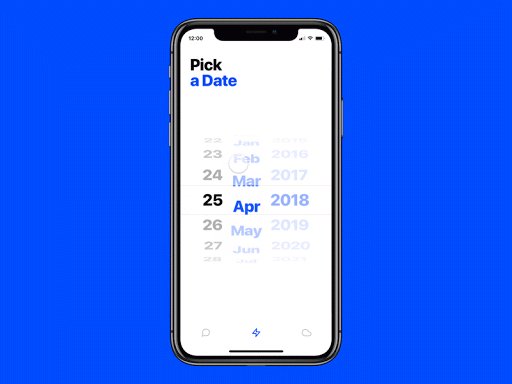
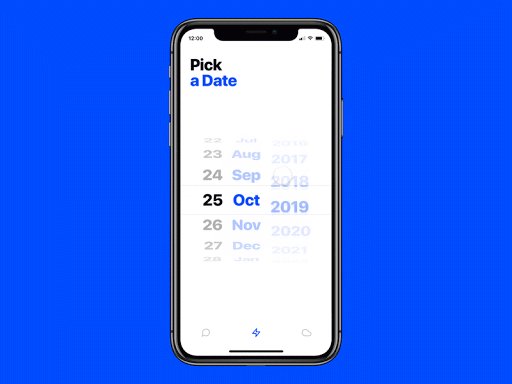
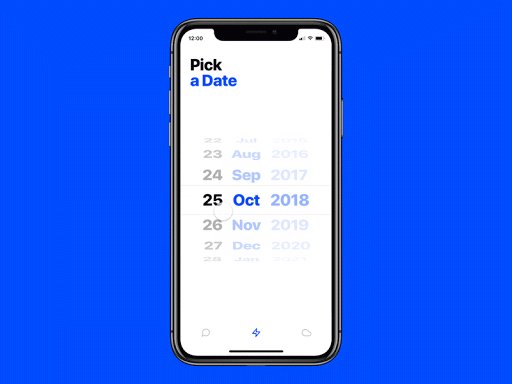
22. 픽커 (Picker)
날짜와 시간을 선택할 때 자주 볼 수 있는 이 UI는 픽커라고 합니다. 입력 필드 대신 픽커를 사용해서 얻을 수 있는 이점은 사용자가 입력하는 모든 데이터를 데이터 베이스에 깔끔하게 유지하고, 일관성 있는 형식으로 쉽게 정보를 관리하고 액세스 할 수 있는 점입니다.

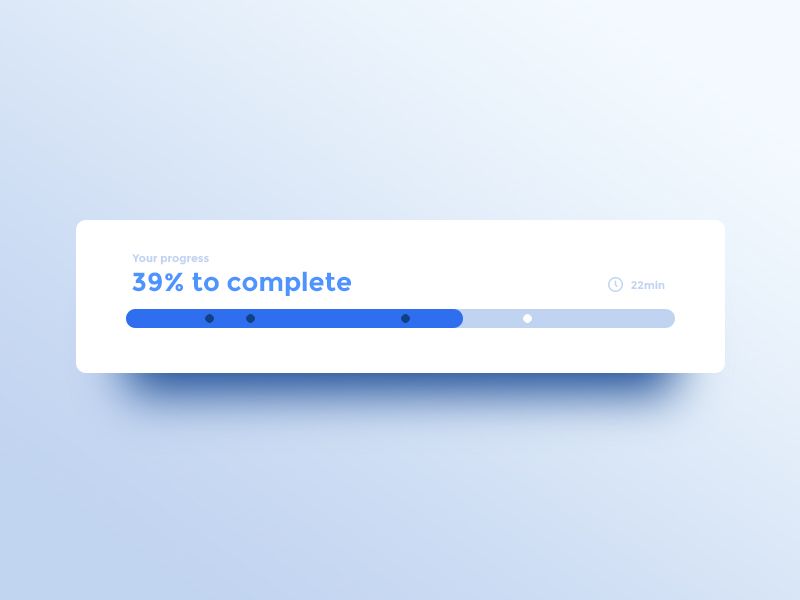
23. 프로그레스 바 (Progress Bar)
프로그레스 바는 특정 작업을 수행할 때 작업의 진척도 또는 단계를 시각적으로 나타내는데 도움을 줍니다.

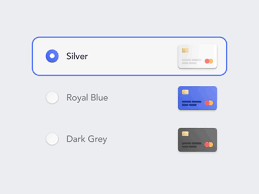
24. 라디오 버튼 (Radio Buttons)
종종 체크박스와 함께 사용됩니다. 라디오 버튼은 작은 원으로 표현되어 리스트 중 하나의 옵션을 선택할 때 많이 사용됩니다. 체크박스가 복수의 옵션을 선택할 수 있는데 반해 라디오 버튼은 하나만 선택해야 하는 옵션에 주로 사용됩니다.

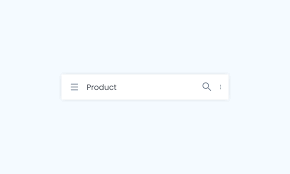
25. 서치 필드 (Search Field)
일반적으로 내부에 작은 돋보기가 있는 입력 필드로 표현됩니다. 사용자는 시스템 내에서 찾을 정보를 서치 필드를 통해 입력하게 됩니다.

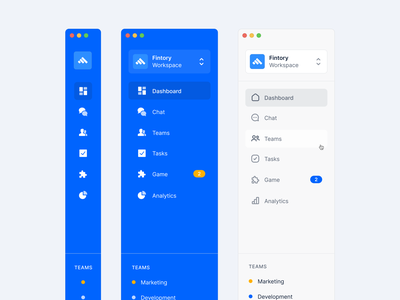
26. 사이드바 (Sidebar)
사이드바는 페이지 측면에서 탐색 작업 또는 컨텐츠 그룹을 표시하는데 사용됩니다. 눈에 항상 보여지거나 사용하지 않을땐 숨겨져 있기도 합니다.

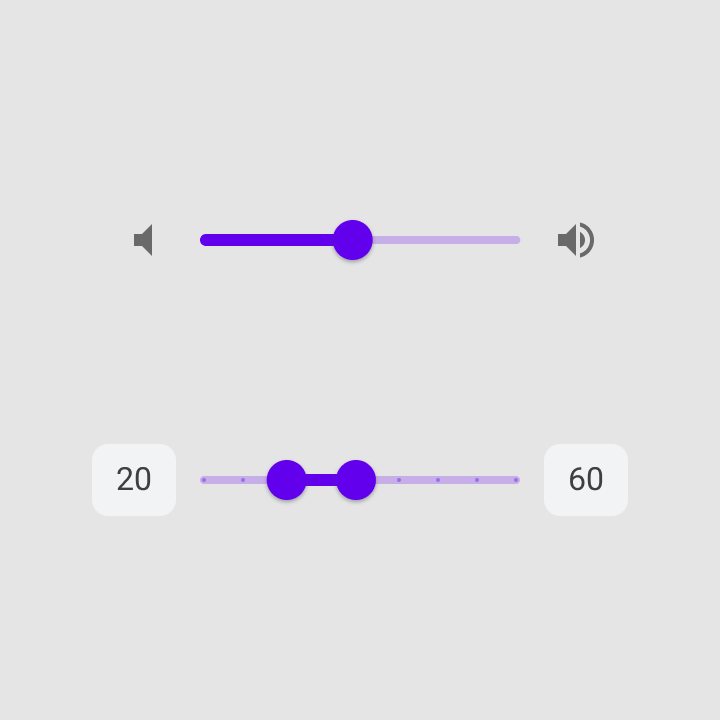
27. 슬라이더 컨트롤 (Slider Controls)
슬라이더는 특정 범위의 값을 선택할 때 자주 사용되는 UI입니다. 슬라이더를 손가락 또는 마우스로 드래그함으로써 미세하게 값을 조정할 수 있습니다. 볼륨, 밝기, 쇼핑할 때 원하는 가격 범위를 조절할 때 즐겨 사용됩니다.

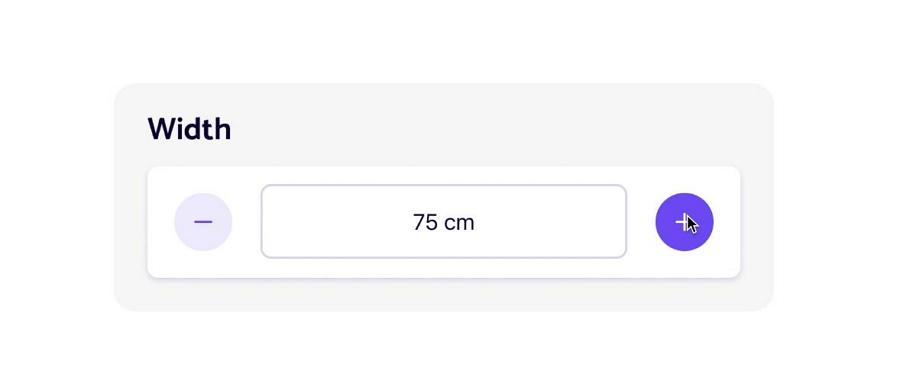
28. 스텝퍼 (Stepper)
스텝퍼는 유저가 두 개의 요소를 사용하여 사용자가 값을 조절할 수 있게 합니다. (주로 증가, 감소) 슬라이더와 달리 사용자는 미리 설정된 증가(또는 감소) 값으로만 값을 변경할 수 있습니다.

29. 태그 (Tag)
UI 디자인에서 태그는 본질적으로 컨텐츠를 표시하고 분류하는데 도움을 주는 레이블을 말합니다. 일반적으로 해당 컨텐츠를 쉽게 찾을 수 있는 관련 키워드로 구성됩니다. 태그는 소셜미디어나 블로그에서 자주 찾아볼 수 있습니다.
30. 탭 바 (Tab Bar)
탭 바는 모바일 앱의 아래에서 쉽게 찾아볼 수 있으며 유저가 각 주요 섹션으로 빠르게 이동할 수 있도록 도와줍니다.

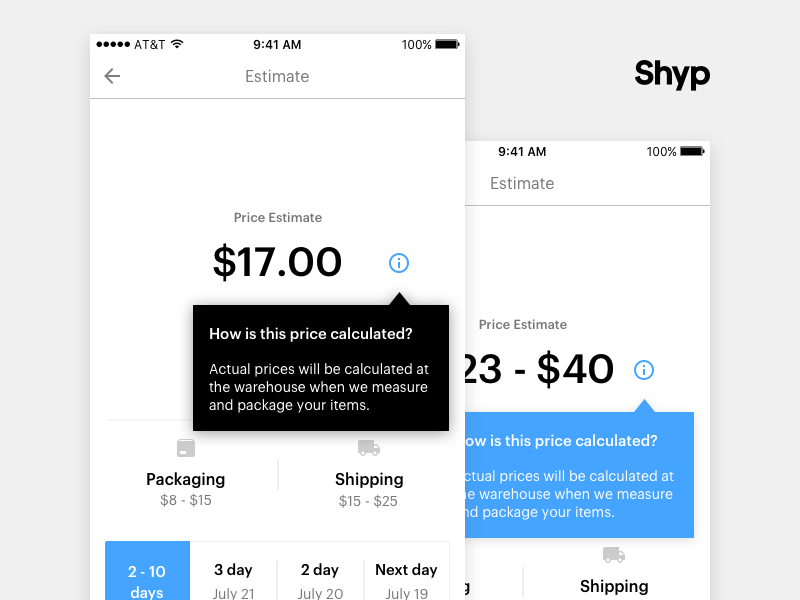
31. 툴팁 (Tooltip)
툴팁은 유저에게 인터페이스를 이해할 수 있게 도와주는 작은 힌트를 제공합니다.

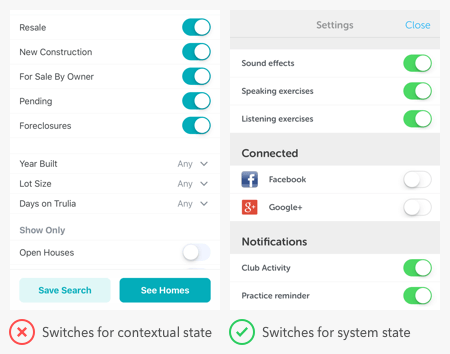
32. 토글 (Toggle)
토글은 간단히 말해 켜고 끌 수 있는 스위치를 의미합니다. 무언가 켜거나 끄고, 보이게 하거나 보이지 않게 하는 양자 택일 스위치를 말합니다.

원문 출처 MARIA DE LA RIVA - 32 User Interface Elements For UI Designers